ประเภทของ Mock Up ใช้งานอย่างไรให้เหมาะสม 27/12/2024 26/12/2024
เรียนรู้การเลือกประเภทของ Mock Up ที่เหมาะสมสำหรับการออกแบบ บรรจุภัณฑ์ เว็บไซต์ และการตลาด พร้อมตัวอย่างและเครื่องมือที่ช่วยให้งานของคุณโดดเด่น
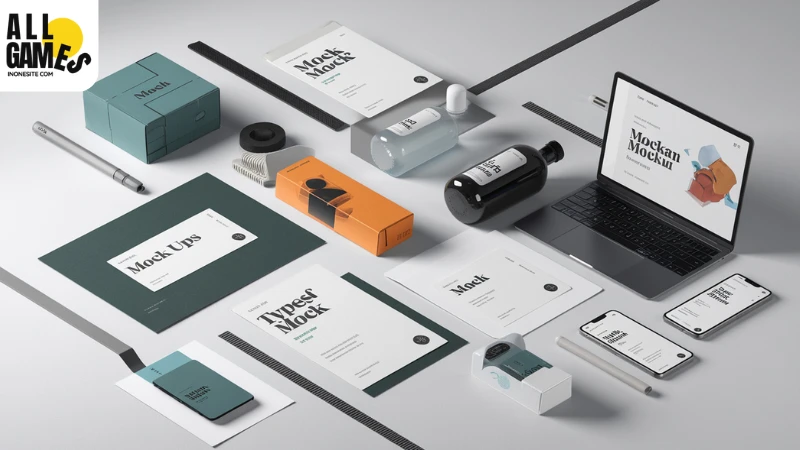
ในกระบวนการออกแบบ การเลือก ประเภทของ Mock Up ที่เหมาะสมถือเป็นขั้นตอนสำคัญที่ช่วยเสริมให้งานออกแบบดูสมจริงและน่าเชื่อถือ Mock Up
Mock Up แบ่งออกเป็นหลายประเภทตามลักษณะการใช้งานและรูปแบบการแสดงผล ซึ่งบทความนี้จะครอบคลุมทุกมิติของ Mock Up ตั้งแต่ Mock Up 2D , Mock Up 3D ไปจนถึง Mock Up ดิจิทัล พร้อมแนะนำเครื่องมือที่สามารถช่วยคุณสร้างงานออกแบบที่โดดเด่น
การแบ่งประเภทของ Mock Up 1. ตามลักษณะการใช้งาน Mock Up บรรจุภัณฑ์
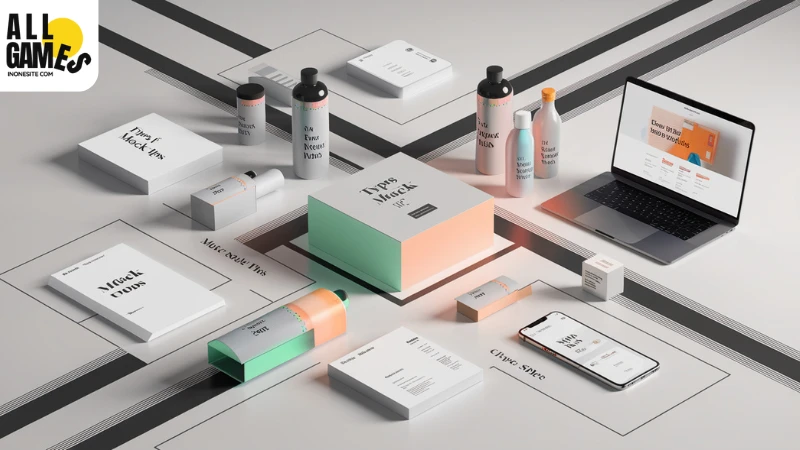
ลักษณะการใช้งาน : เหมาะสำหรับการออกแบบบรรจุภัณฑ์ เช่น กล่อง ขวด และกระป๋อง ช่วยแสดงภาพตัวอย่างของสินค้าในรูปแบบสมจริงก่อนการผลิตจริงตัวอย่างการใช้งาน
Mock Up ของกล่องขนมที่ออกแบบฉลากให้แสดงข้อมูลสินค้าอย่างชัดเจนและดึงดูดสายตา
Mock Up ของขวดน้ำดื่มที่เน้นแสดงฉลากแบรนด์และการจัดวางโลโก้
ประโยชน์ : ช่วยให้ลูกค้าเห็นภาพรวมของผลิตภัณฑ์และปรับปรุงดีไซน์ก่อนการผลิต
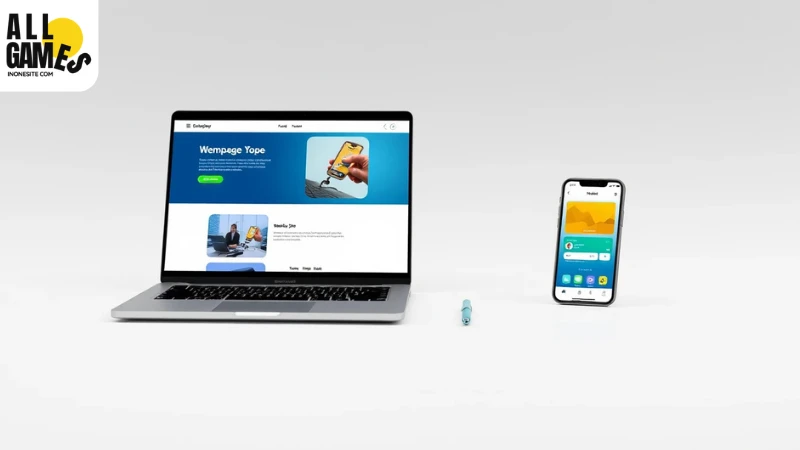
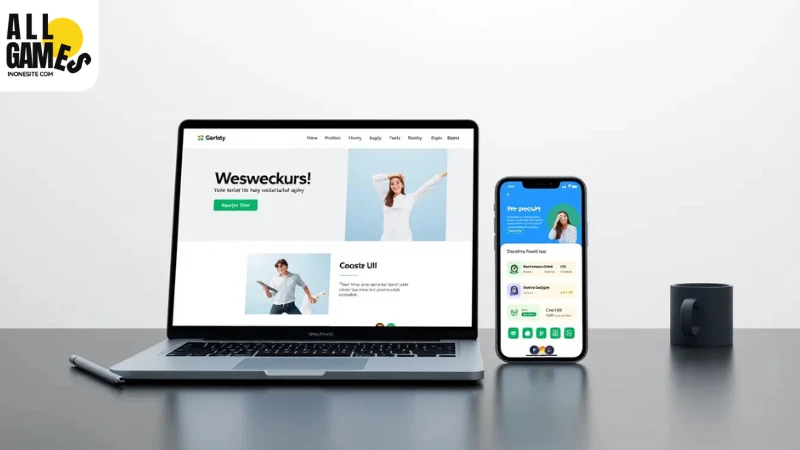
Mock Up เว็บไซต์
ลักษณะการใช้งาน : ใช้จำลองหน้าเว็บ เช่น หน้าแรก หน้าสินค้า หรือองค์ประกอบ UI/UX ที่ต้องการนำเสนอตัวอย่างการใช้งาน
Mock Up หน้า Landing Page สำหรับแคมเปญโฆษณาออนไลน์
Mock Up สำหรับหน้า Contact Us หรือหน้าสินค้าในเว็บไซต์อีคอมเมิร์ซ
ประโยชน์ : ช่วยนักพัฒนาและนักออกแบบตรวจสอบความสมบูรณ์ขององค์ประกอบก่อนเขียนโค้ดจริง
Mock Up แอปพลิเคชัน
ลักษณะการใช้งาน : เหมาะสำหรับแสดงภาพตัวอย่างของ Mobile App หรือ Dashboard เพื่อแสดงผลในมุมมองของผู้ใช้ตัวอย่างการใช้งาน:
Mock Up ของแอปพลิเคชันสำหรับฟิตเนสที่แสดงหน้าจอการติดตามการออกกำลังกาย
Mock Up สำหรับ Mobile Banking ที่แสดงหน้า Dashboard ของบัญชี
ประโยชน์ : ช่วยให้ทีมงานสามารถทดสอบ UI/UX ได้อย่างชัดเจนก่อนพัฒนา
Mock Up โฆษณา
ลักษณะการใช้งาน : ช่วยแสดงภาพโฆษณาในบริบทจริง เช่น ป้ายโฆษณาและ Banner Adsตัวอย่างการใช้งาน
Mock Up ป้ายโฆษณาบนถนนที่เน้นความสมจริงในสถานการณ์ใช้งาน
Mock Up สำหรับ Banner Ads บน Social Media เพื่อสร้างความน่าสนใจ
ประโยชน์ : ช่วยให้แบรนด์สามารถตรวจสอบความเข้ากันของดีไซน์กับบริบทจริงได้
2. ตามรูปแบบการแสดงผล Mock Up 2D
ลักษณะการใช้งาน : เหมาะสำหรับงานกราฟิกและการออกแบบสื่อสิ่งพิมพ์ เช่น นามบัตร โปสเตอร์ หรือแผ่นพับตัวอย่างการใช้งาน
Mock Up ของโปสเตอร์โปรโมชันที่ใช้ในร้านค้า
Mock Up นามบัตรที่ช่วยแสดงภาพรวมของการออกแบบโลโก้
ประโยชน์ : ใช้ง่าย เหมาะสำหรับการตรวจสอบงานออกแบบเบื้องต้น
Mock Up 3D
ลักษณะการใช้งาน : แสดงภาพสินค้าในมุมมองสามมิติ เช่น โมเดลผลิตภัณฑ์ที่สามารถหมุนดูได้ตัวอย่างการใช้งาน
Mock Up ของโมเดลโทรศัพท์มือถือที่แสดงรายละเอียดรอบด้าน
Mock Up บรรจุภัณฑ์ขนมที่สามารถดูทุกมุมมองได้
ประโยชน์ : เพิ่มความสมจริงและช่วยให้การนำเสนอมีมิติ
Mock Up อินเทอร์แอคทีฟ
ลักษณะการใช้งาน : เหมาะสำหรับการสร้าง Prototype ที่สามารถคลิกหรือโต้ตอบได้ เพื่อการนำเสนองาน UI/UXตัวอย่างการใช้งาน
Mock Up ของแอปพลิเคชันที่ให้ผู้ใช้งานลองคลิกปุ่มและสำรวจหน้าต่างๆ
Mock Up เว็บไซต์ที่จำลองการใช้งานระบบ Login
ประโยชน์ : ช่วยให้ลูกค้าเข้าใจการทำงานของระบบก่อนพัฒนา
3. ตามกลุ่มเป้าหมาย Mock Up สำหรับนักออกแบบ
ลักษณะการใช้งาน : ใช้เป็นตัวอย่างงานเพื่อแสดง Portfolio หรือ Showcase ผลงานตัวอย่างการใช้งาน
Mock Up ของนามบัตรหรือโปสเตอร์สำหรับเพิ่มใน Portfolio
Mock Up สำหรับแสดงผลงานออกแบบบรรจุภัณฑ์
ประโยชน์ : ช่วยสร้างความประทับใจและเพิ่มโอกาสการทำงาน
Mock Up สำหรับแบรนด์สินค้า
ลักษณะการใช้งาน : ใช้จำลองผลิตภัณฑ์ที่มีโลโก้หรือเอกลักษณ์เฉพาะแบรนด์ตัวอย่างการใช้งาน
Mock Up เสื้อผ้าพร้อมโลโก้ของแบรนด์
Mock Up บรรจุภัณฑ์สินค้าพร้อมฉลากที่ออกแบบเป็นพิเศษ
ประโยชน์ : เพิ่มการจดจำและสร้างภาพลักษณ์ของแบรนด์
Mock Up สำหรับการตลาด
ลักษณะการใช้งาน : แสดงตัวอย่างสื่อโฆษณาหรือแคมเปญในบริบทต่างๆตัวอย่างการใช้งาน
Mock Up ของโฆษณาใน Instagram Stories
Mock Up ป้ายโฆษณาในห้างสรรพสินค้า
ประโยชน์ : ช่วยให้ทีมการตลาดตรวจสอบความเหมาะสมของสื่อก่อนเผยแพร่
เครื่องมือและแพลตฟอร์มที่ใช้สร้าง Mock Up โปรแกรมยอดนิยมสำหรับสร้าง Mock Up
Adobe Photoshop
เหมาะสำหรับการสร้าง Mock Up แบบปรับแต่งเองอย่างละเอียด
Figma
ใช้งานออนไลน์และเหมาะสำหรับการออกแบบ UI/UX
Blender
ใช้สร้าง Mock Up 3D ที่ต้องการความสมจริงสูง
แพลตฟอร์ม Mock Up ออนไลน์
Placeit
ให้บริการ Mock Up Template หลากหลายรูปแบบ
Canva
เหมาะสำหรับผู้เริ่มต้นที่ต้องการ Mock Up ที่ใช้งานง่าย
Smartmockups
ช่วยสร้าง Mock Up แบบมืออาชีพได้อย่างรวดเร็ว
ข้อแนะนำในการเลือกใช้เครื่องมือ
ความเหมาะสมกับโปรเจกต์ : เลือกเครื่องมือที่ตอบโจทย์ลักษณะงานงบประมาณ : ใช้เครื่องมือฟรีหรือเสียเงินตามความจำเป็น
แนะนำอ่าน : เครื่องมือและโปรแกรมสำหรับสร้าง Mock Up แบบมืออาชีพ
วิธีเลือกประเภทของ Mock Up ให้เหมาะกับโปรเจกต์ 1. การประเมินความต้องการ
Mock Up สำหรับการพรีเซนต์งาน : ใช้ Mock Up ที่ดึงดูดสายตาและสื่อสารได้ชัดเจน
Mock Up สำหรับการใช้งานจริง : เลือก Mock Up ที่จำลองการใช้งานสินค้าได้สมจริง
2. การปรับแต่ง Mock Up ให้เหมาะกับแบรนด์
การใส่โลโก้และข้อความเฉพาะของแบรนด์
การเลือกสีและฟอนต์ที่สอดคล้องกับอัตลักษณ์ของแบรนด์
3. ตัวอย่างการจับคู่ประเภท Mock Up กับโปรเจกต์
Mock Up บรรจุภัณฑ์สำหรับการตลาด
Mock Up ดิจิทัลสำหรับการนำเสนอลูกค้า
ประโยชน์และข้อควรระวังในการใช้ Mock Up ประโยชน์
สร้างความประทับใจให้ลูกค้า
ช่วยให้เห็นภาพการใช้งานจริงก่อนผลิต
ข้อควรระวัง
การใช้ Mock Up ที่ไม่เหมาะสมอาจทำให้เกิดความเข้าใจผิด
เลือก Template ที่ไม่ได้มาตรฐานอาจลดคุณภาพของงาน
สรุปและคำแนะนำ Mock Up เป็นเครื่องมือที่ทรงพลังสำหรับนักออกแบบและนักการตลาด ด้วยประเภทที่หลากหลายและความยืดหยุ่นในการใช้งาน การเลือก Mock Up ที่เหมาะสมจะช่วยให้โปรเจกต์ของคุณดูโดดเด่นและน่าเชื่อถือ อย่าลืมพิจารณาเครื่องมือที่ตอบโจทย์ความต้องการและปรับแต่งให้เข้ากับแบรนด์ของคุณเสมอ
คำแนะนำเพิ่มเติมสำหรับผู้เริ่มต้น
เริ่มต้นด้วยแพลตฟอร์ม Mock Up ออนไลน์ที่ใช้งานง่าย เช่น Canva หรือ Placeit
ศึกษา Template ที่มีคุณภาพและเหมาะกับโปรเจกต์ของคุณ
พร้อมที่จะเริ่มสร้าง Mock Up ในโปรเจกต์ถัดไปของคุณแล้วหรือยัง? หากมีคำถามหรือข้อสงสัยเพิ่มเติม สามารถติดต่อเราเพื่อขอคำแนะนำเพิ่มเติมได้ทันที!